This article was originally published on OutSystems. Thank you for supporting the partners who make SitePoint possible.
Animating elements in your mobile application is easy. And animating elements in your mobile applications properly is easy, too... if you follow our tips here.
While everyone uses CSS3 animations in mobile these days, many do so incorrectly. Developers often disregard best practices. This happens because people don’t understand the reasons why those practices exist and why they are so vigorously endorsed.
The spectrum of device specifications is wide. So if you don’t optimize your code, you will deliver a sub-par experience to the highest share.
Remember: some high-end flagship devices push the envelope, but most of the world uses the type of device that, when compared to those spec monsters, looks like an abacus with an LCD screen.
We want to give you a hand in harnessing the power of CSS3 correctly. To do that, we need to understand a few things first.
Understand the Timeline
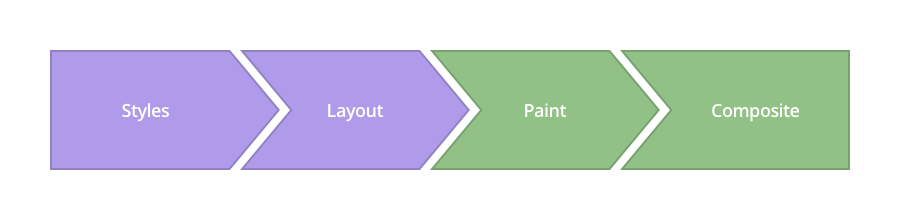
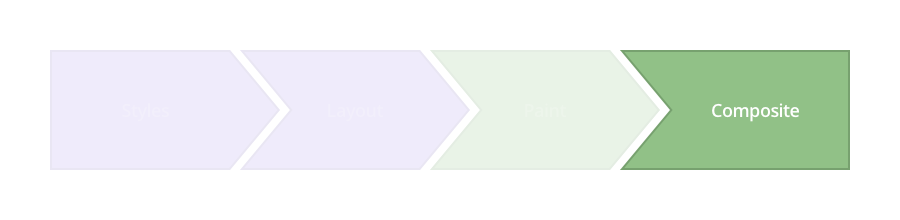
What does the browser do while rendering and playing around with elements? This timeline is called the Critical Rendering Path:

Image Source: www.csstriggers.com
To achieve smooth animations we need to focus on changing properties that affect the Composite step, instead of adding this stress to previous layers.
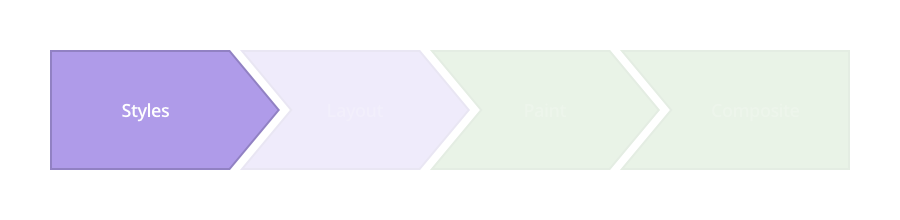
1. Styles

The browser starts calculating the styles to apply to elements — recalculate Style.
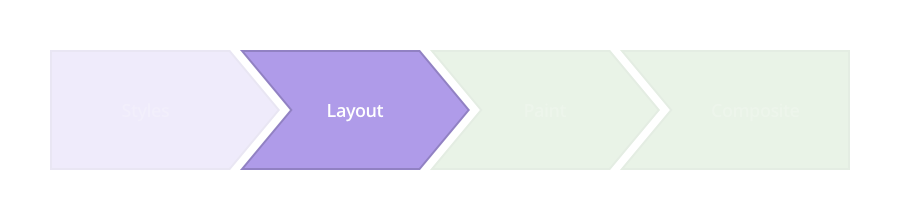
2. Layout

In the following layer, the browser generates the shape and position of each of those elements — Layout. This is where the browser sets the page properties such as width and height , as well as its margin or left/top/right/bottom, for instance.
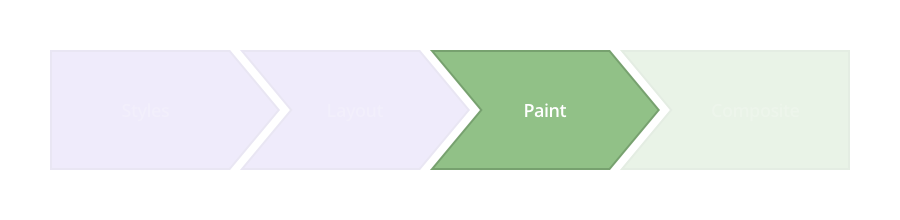
3. Paint

The browser fills in the pixels for each element into layers. It refers to these properties: box-shadow, border-radius, color, background-color, and others.
4. Composite
This is where you want to perform your animation, as this is when the browser draws all the layers to the screen.

Modern browsers can animate four style attributes pretty well, making use of the transform and opacity properties.
- Position — transform: translateX(n) translateY(n) translateZ(n);
- Scale — transform: scale(n);
- Rotation — transform: rotate(ndeg);
- Opacity — opacity: n;
How to Achieve 60 Frames Per Second
With this in mind, it’s time to roll up our sleeves and get to work.
Let’s start with the HTML. We’re going to create a very simple structure and put our app-menu inside a layout class.
<div class="layout">
<div class="app-menu"></div>
<div class="header">
<div class="menu-icon"></div>
</div>
</div>

Going About It the Wrong Way
.app-menu {
left: -300px;
transition: left 300ms linear;
}
.app-menu-open .app-menu {
left: 0px;
transition: left 300ms linear;
}
See the properties we changed? You should avoid using transitions with the left/top/right/bottom properties. Those don’t create fluid animations because they force the browser to perform a layout pass each time, which affects all of the element’s children.
The result is something like this:

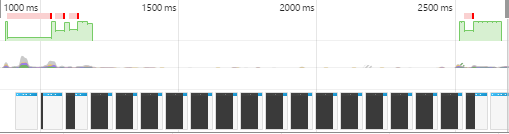
That animation is not too smooth. We checked with the DevTools Timeline to see what was happening under the hood, and this was the result:

Green areas represent the time spent rendering an animation.
This data presents irregular frame-rates and slow performance.
"The green bar indicates FPS. A high bar indicates that the animation is rendering at 60 FPS. A low bar indicates sub-60 FPS. So, ideally, you want the green bar to be consistently high across the Timeline. Those red bars also indicate jank, so, alternatively, another way to gauge your progress is by eliminating those red bars."
Thank you, Kayce Basques!
Continue reading %Achieve 60 FPS Mobile Animations with CSS3%